Standards Manual wants to change how brand guidelines are designed
Hamish Smyth and Jesse Reed are developing a new online platform that will help designers to create guidelines and clients to follow them properly.
The team behind graphic design publishing imprint Standards Manual has announced the development of a new platform which aims to change the way designers create brand guidelines.
Designers working with brands in 2020 are usually reliant on PDFs when it comes to presenting guidelines to clients. But Standards Manual duo Hamish Smyth and Jesse Reed want creatives to move past this format and instead turn to digital guidelines via their new platform Standards.
The platform is currently still in a development stage, which is being led in partnership with Seattle-based design studio Shore. But this week Smyth and Reed gave designers a first look at the software, which should be “in people’s hands” by early next year.

“Not fit for purpose with how designers work today”
The problem with creating PDF brand guidelines, according to Smyth and Reed, is that it is an inherently static medium. Whenever guidelines are updated or altered, a new PDF needs to be sent out to relevant people and care needs to be taken to ensure everyone involved is using the correct version of assets.
“In the 1950s and 1960s, guidelines were presented to clients in big ring binders with individual loose-leaf pages bound together,” says Reed. “In the 1990s and 2000s, this process transitioned to PDF, but while it was an advancement at the time it’s not fit for purpose with how designers work today.”
A similar problem is encountered with brand assets – brands and designers need to make sure everyone is using the most up-to-date version of logos, typefaces and imagery. Additionally, PDFs do not allow for moving imagery, animations or music.

“Always up-to-date”
To fix this problem, Smyth and Reed are developing Standards as an online library-style platform – allowing designers to directly embed elements like animations, typefaces, videos and colour values into their guidelines, where a traditional PDF would not.
“Having guidelines on the web means you can browse and download those assets immediately and they’re always up-to-date,” says Reed. “Everything clients will be able to see is the most current version of the design work.”
Designers begin the Standards process by uploading their finished brand work to the platform. Here, it can be submitted for comment from the client and given feedback. Once all parties are happy, it can be signed off completely, and be accessed thereafter via the platform whenever necessary. Crucially, if any alterations need to be made in the future, these can be communicated via the platform rather than sending out a whole new version of the guideline document or asset folder.

“Developed to make lives easier”
As well as providing clients with a more straightforward way of following guidelines, Smyth says there is a focus on making it easier for designers to issue them in the first place. Brand guidelines are not necessarily the highlight of a project, so the team is looking to “automate the monotonous parts” where they can, without affecting the creative process.
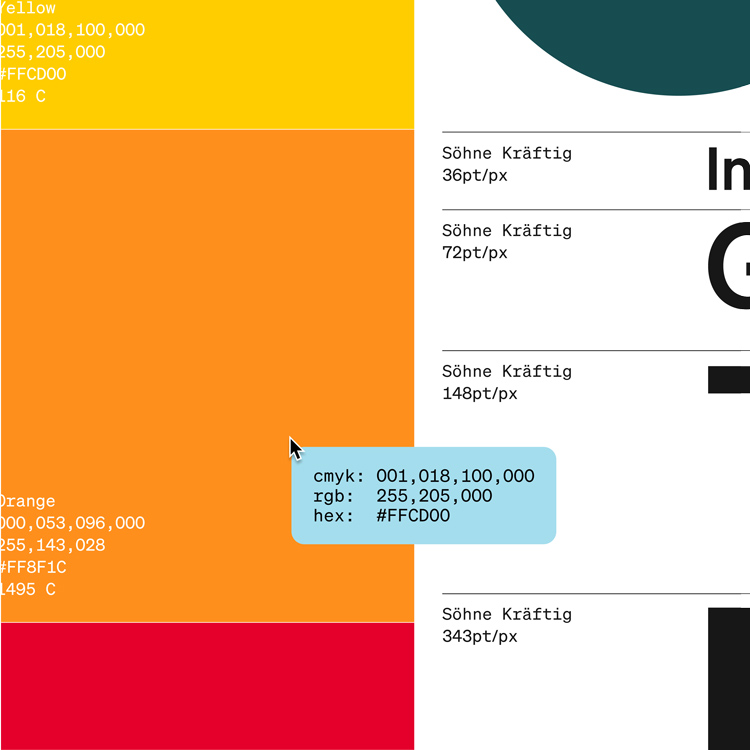
This approach means Standards will not offer users templates on which to base brand guidelines, but will have an assortment of buildable and customisable “modules” which designers can use as they see fit. These will include interactive ways to display brand colour palettes and typefaces and explain the reasons behind different design elements.
“[The modules] have been developed to make lives easier while also making guidelines look great, but of course users are also free to design their own look from scratch,” says Smyth. “We’re basically looking to make something that designers can play with, in a way they can’t with a PDF or printed binder.
In a nod to their previous work, a lot of the modules have been based on ideas and aesthetics found in the manuals reissued with Standards Manual. Similarly, the wordmark for the platform itself is inspired by typefaces found in the New York City Transit Authority Standards Manual, which the Smyth and Reed reissued in 2014. Smyth explains: “We’re taking some of the history we’ve soaked in, and quite frankly love, and turning it into something new.”

“Designers have the chance to spend more time on the content”
The automation of some of the areas, Reed says, will actually lead to a more creative output from designers.
“If you ask designers how they approach brand guidelines they’ll often tell you that they use the same format for any brand they work for, just because it saves time,” he says. “By cutting out setting up the document architecture every single time, designers have the chance to spend more time on the content itself.”
With development with Shore ongoing, the next step on the journey will be to consult with studios on how Standard could fit into their workflow. It will be a considerable step away from what many design businesses are used to doing, Smyth says, but he believes it can “slot in somewhere”.
“Even five years ago, doing design in a browser felt wrong, but now with the success of platforms like Figma that has become a reality,” he says. “People are a bit more open to different software now and I think this will excite designers.”

“We know that customer really well”
As with their previous work with Standards Manual, the new Standards platform was firstly an exercise in solving their own problems, Reed says, referring to the fact the pair set up the imprint after being rejected by other publishers.
“With all of our projects and the books we’ve done in the past, we only really know how to do things for ourselves,” Smyth adds. “It’s worked out because we know that customer really well.
“With this again, we’re just trying to build something that we’re excited to use.”






I love creating design systems and have ended up producing tonnes of them even over the years. I’ve seen design system platforms come and go, and this platform will need to take into account the inevitability of technological advancement.
https://www.frontify.com is the best Brand Guideline platform I have used so far, but it also has its flaws.
I’m not sure the Standards Manual have the funding to create the ultimate. The platform will need to deliver on the following.
– Wow, factor (brands want to sing and peacock)
– Self-managed, they want to keep cost low and it to be a Platform as a service (PaaS) they might not need everything.
– Integration with 3rd party tools (Figma/Sketch/Adobe Cloud). E.g. design system updates in production, and it also updates in the design system/platform. This will also need to ripple into code components and Graph editor motion files.
– This is a great challenge but requires a considerable investment that even WPP was sceptical about investing in.
I’m not sure how useful a ‘constantly evolving’ set of guidelines are in the real world. Brands obviously change over time as, for example, one colour gets favoured over another, or the headline typeface is used more often in a different weight. However to actively capture these subtle changes (which probably weren’t ever anything more than a stretch of guidelines) and rewrite guidance accordingly seems a bit of a waste of time and energy and will only lead to a more confused visual identity as people develop their own reading of what the core identity is.
A good set of guidelines gives designers room to do great work, without being too constrained, but with an end result that everything looks cohesive.